내부 목차 링크 만들기 티스토리 내부목차 링크 내부앵커 생성 총정리

안녕하세요, 유용한 데이터 공간에서 유용한 지식을 알려드리는 베르끌린입니다. 티스토리나 워드프레스에서 글을 읽을 때 시작 부분에 내부 목차 링크가 삽입되어 있는 블로그나 웹페이지들을 경험을 해보셨을 텐데요. 이렇게 내부 목차 링크가 친절히 삽입되어 있는 글에서는 원하는 정보를 쉽게 빠르게 파악할 수 있어 매우 고마운 일이 아닙니다. 이렇게 장문의 긴 글이 있는 사이트에서 멋스러운 내부 목차 링크를 통해 독자들에게 빠르고 정확한 정보를 제공하는 사이트를 보면 내가 찾아야 하는 정보 탐색에 소요되는 시간을 줄여주어 장점이 많습니다. 오늘은 내 블로그에 들어오는 독자들에게 보다 잘 정리된 목차를 통해 내 글에서 원하는 정보를 보다 쉽고 빠르게 접근할 수 있도록 하는 방법에 대해 설명드리겠습니다. 이 방법은 티스토리뿐만 아니라 워드프레스 게시물에서도 HTML편집을 통해 내부 목차 링크를 적용할 수 있어 매우 유용한 게 쓰일 것이고, 나의 블로그나 사이트의 가독성을 높이는데 크게 기여할 것입니다. 자, 그럼 함께 알아보도록 하겠습니다.
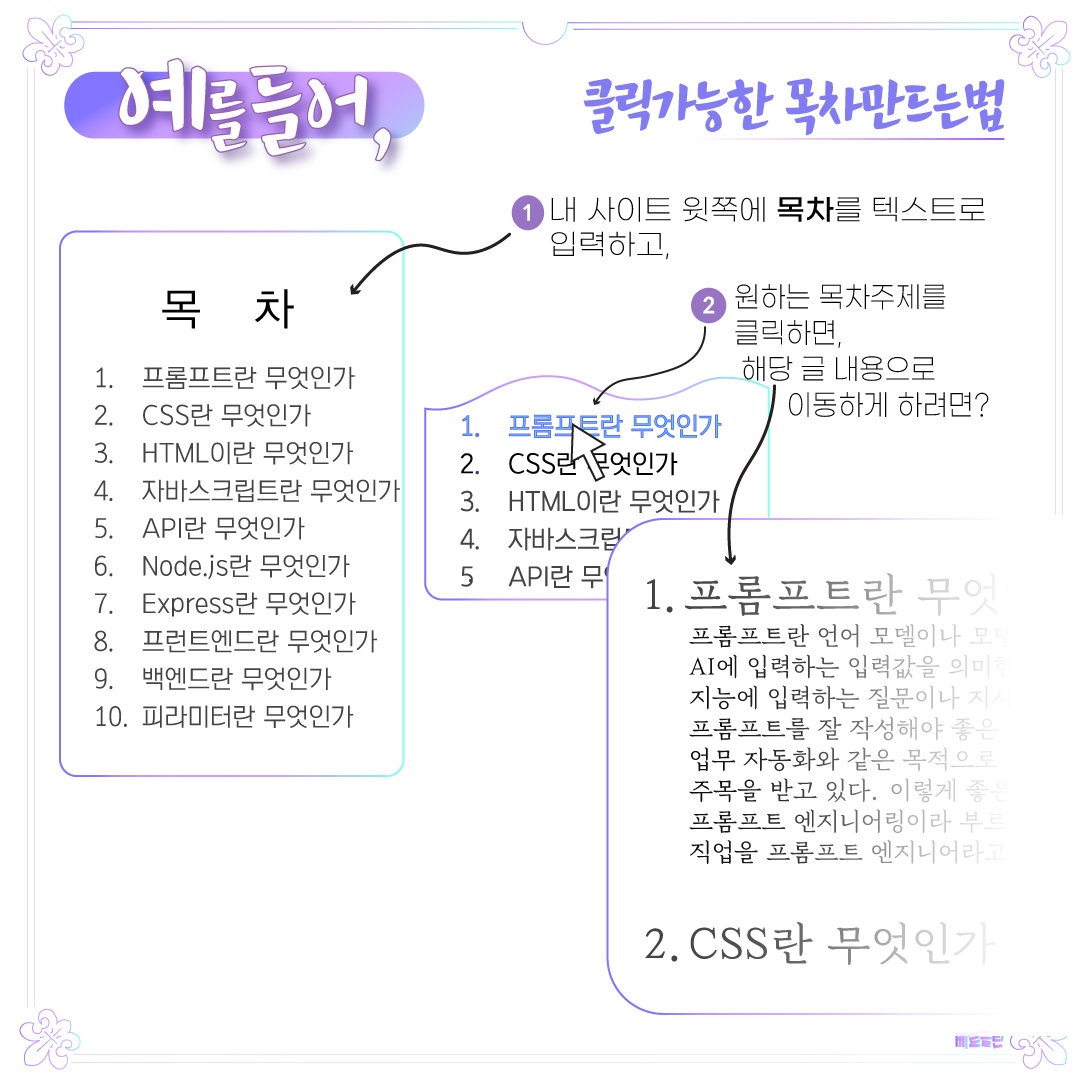
클릭 가능한 내부 목차 링크 생성의 예시

내부 목차 링크에 대한 이해를 돕기 위해 먼저 예시 들어 보겠습니다. 위의 [예시]에서 보시는 것처럼 블로그 상단에 잘 정리된 목차가 나열되어 있습니다. 독자가 원하는 목차의 제목을 클릭하면 스크롤은 즉시 해당 텍스트가 작성된 지점으로 이동하여 멈춥니다. 즉, 목차이지만 내부 앵커를 클릭을 할 수 있도록 걸어 놓으면 스크롤은 내부 목차 제목과 관련된 해당 글로 이동합니다.
이 목차는 아래 표와 같은 모습으로 보여집니다. 클릭해 보시면 해당 설명글이 작성된 지점으로 이동하는 것을 경험하실 수 있으실 겁니다.
| 목 차 1.프롬프트란 무엇인가 2.CSS란 무엇인가 3.HTML이란 무엇인가 4.자바스크립트란 무엇인가 5.API란 무엇인 6.Node.js란 무엇인가 7.Express란 무엇인가 8.프론트엔드란 무엇인가 9.백엔드란 무엇인가 10.피라미터란 무엇인가 |
1. 내부 목차 링크를 만들기 위해 알아야 할 HTML 코드 2개

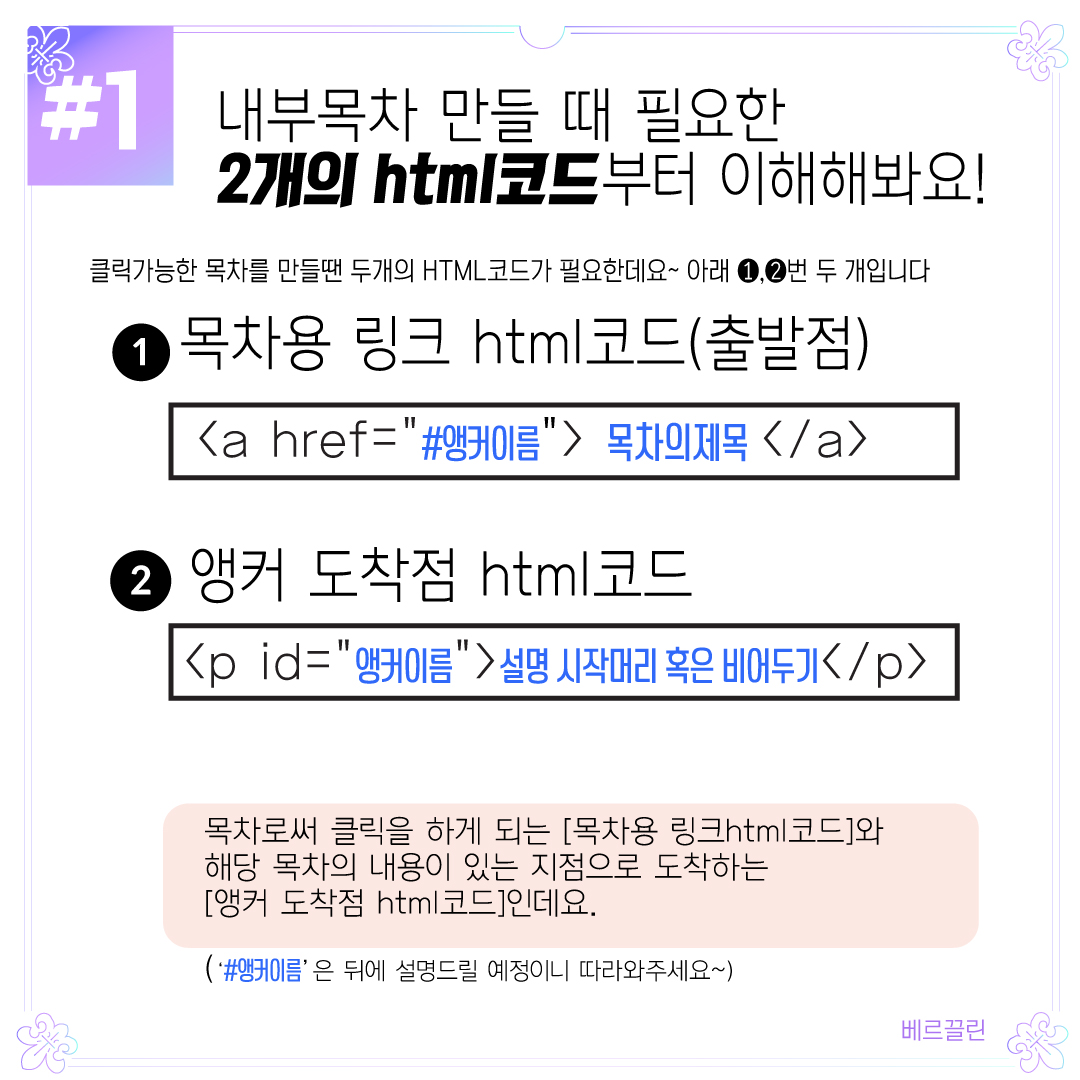
내부 목차 앵커를 걸기 위해서는 두 가지의 HTML 코드를 사용하게 되는데요. ❶목차용 링크 HTML코드와 ❷앵커 도착점 HTML코드입니다. 쉽게 말하면 목차로써 클릭을 하게 되는 목차용 링크코드 ❶번은 독자가 클릭을 하게 되는 '출발점'이라고 보시면 되고, ❷번의 앵커 도착점은 내부 목차 제목에 해당하는 긴 글이 있는 지점인 '도착점'으로 가게 하는 코드라고 보시면 됩니다. 구체적인 HTML코드 내에 삽입되는 '앵커이름' 등에 대한 부분은 아래에 설명드릴 예정이니 따라와 주세요.
❶ 목차용 링크 HTML 코드(출발점) 복사하기
< a href="#앵커이름"> 목차의 제목</a>
a href="#내가 정해주는 앵커이름을 입력해 주세요"> 목차의 제목을 써주세요 </a
위의 코드를 복사해서 '< >'사이에 넣어 주시면 됩니다.
❷ 앵커 도착점 HTML 코드 복사하기
< p id="#앵커이름"> 설명 시작머리 혹은 비워두기 </a>
p id="앵커이름" > 설명글 혹은 공백 </p
위의 코드를 '< >'사이에 넣어 주시면 됩니다.
2. ❶번 내부 목차용 링크 HTML코드 작성 방법

❶번 코드인 내부 목차 링크 HTML코드는 <a herf="#앵커이름"> 목차의 제목 </a>입니다. 이 코드는 하이퍼링크를 걸 때 사용하는 코드로 일반적으로는 타 사이트로 이동하기 위해 걸게 되는 코드입니다. 하지만, 여기서는 내부에서 내부로 앵커를 걸 예정이므로 앵커의 이름을 정해주어야 합니다. 여기서 '앵커이름'이란 내가 정의해 주는 앵커의 위치 주소와 같아 제목과 관련된 긴 글이 있는 지점의 위치좌표가 될 이름입니다. 따라서 내가 원하는 대로 앵커의 이름을 정의해 주시면 됩니다.
내부 목차 링크 ❶번 코드를 작성할 때는 먼저, ① #(샵)을 써주고(간혹 #을 잊는 경우가 있습니다), ② 앵커로 정의할 이름을 따옴표 (" ") 사이에 입력해 줍니다. 위의 그림의 [예시]에서 보이는 것처럼 저는( 목차 1. 프롬프트란 무엇인가)라는 제목에 해당하는 앵커이름을 '1번앵커'로 정의했습니다.
여기서 [#1번앵커]라고 입력한 부분은 백엔드 영역으로써, 독자에게는 보이지 않는 블로그 페이지 상 배후에서 내가 HTML작업상 표시되는 영역입니다. 따라서 글쓴이가 앵커 이름을 정의하고 적어주는 부분인 것이지요. ③목차의 제목을 입력하는 부분은 프런트엔드 영역으로 독자에 보여지는 영역입니다. 즉, 독자에게 표시되는 부분으로 결과적으로 클릭하게 될 제목이 보여지는 부분을 말합니다. 저는 위와 같이 '1. 프롬프트란 무엇인가'라는 목차의 제목을 입력하였습니다.
3. 내부 목차 링크 코드 메모장에 모두 정리해 놓기

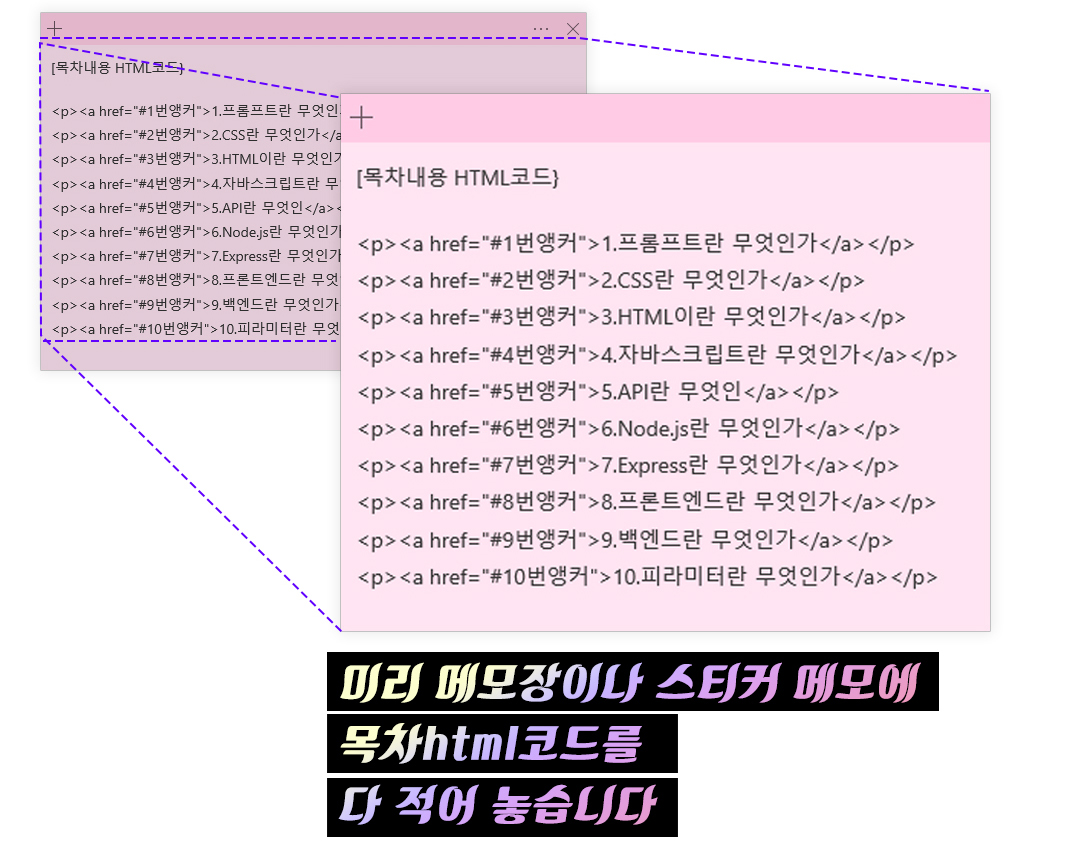
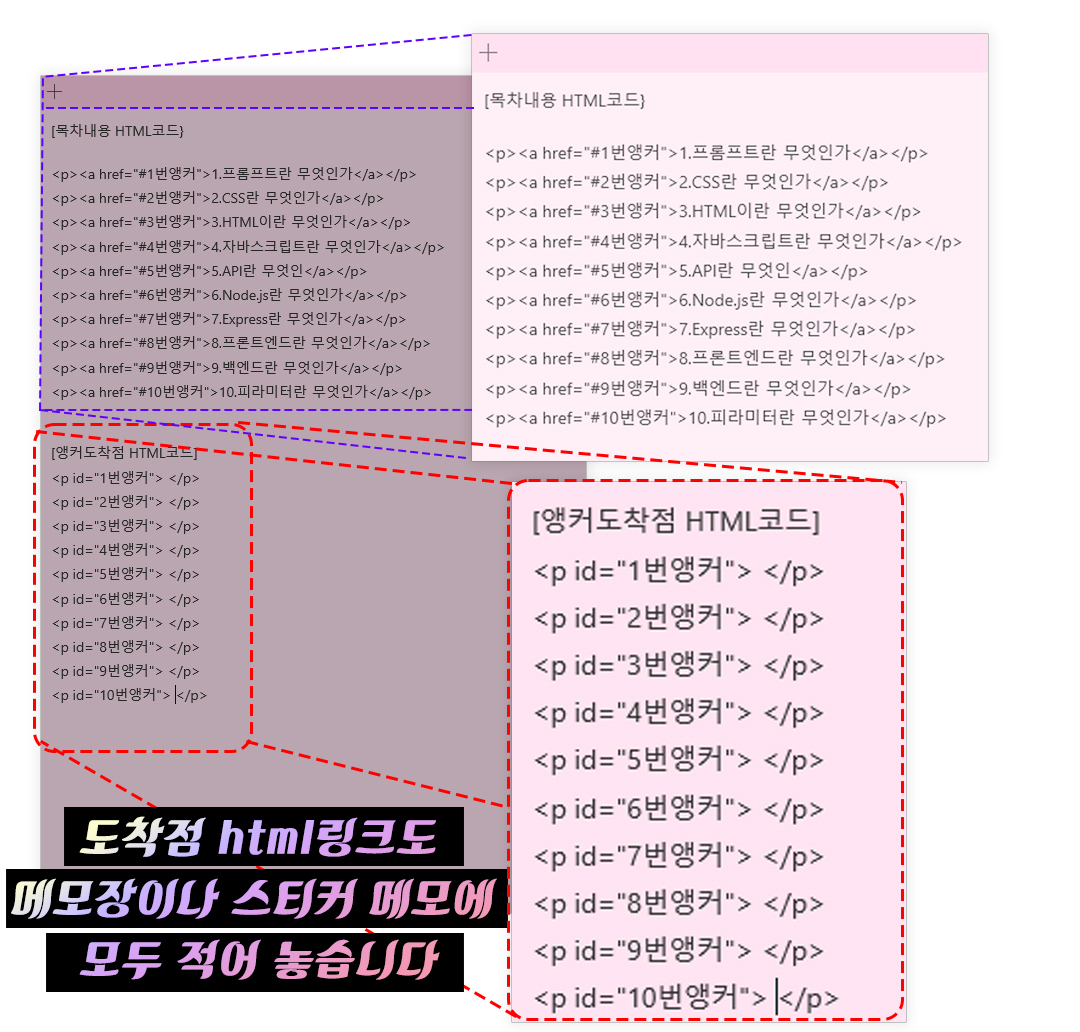
목차 코드를 작성할 때는 다음 순서에 따라하시면 복잡한 과정없이 바로 코드를 적용하실 수 있는데요. 우선 메모장이나 메모 스티커를 열어줍니다. 그리고 위의 사진의 1)번 설명처럼 미리 각 목차의 제목을 메모장에 적습니다. 그리고 2)번과 같이 해당 목차들 따라와 줄 각각의 목차 제목별로 정의할 '앵커이름'들을 차례로 나열해 줍니다.
각각의 목차의 제목곽 앵커이름을 나열한 후에는 앞서 복사한 내부목차링크 HTML코드를 붙여넣기합니다. 그 뒤 각각의 목차의 제목 별로 앵커이름값과 제목을 코드에 적용해 주면 내부목차용 출발점에 해당하는 HTML코드는 완성됩니다.

저의 예시를 보면, 메모지 스티커에 내부 목차의 제목 [1. 프롬프트란 무엇인가]부터 마지막[10. 피라미터란 무엇인가]까지 10개의 내부 목차 HTML코드를 작성하였습니다. 앵커이름은 첫 번째 목차제목에서부터 쉽게 1번앵커, 2번앵커, 3번앵커 순으로 순차적으로 정의해 줬습니다. 결과적으로 마지막 열 번째 앵커는 10번앵커라고 미리 적어 놓았습니다.
(미리 메모장에 정리해 두는 이유는 나중에 HTML편집기에서 바로 붙여 넣을 수 있기 때문입니다.)
메모장에 내부 목차용 링크가 나열된 코드가 필요하신 분들은 아래 첨부파일을 다운로드하시면 됩니다.
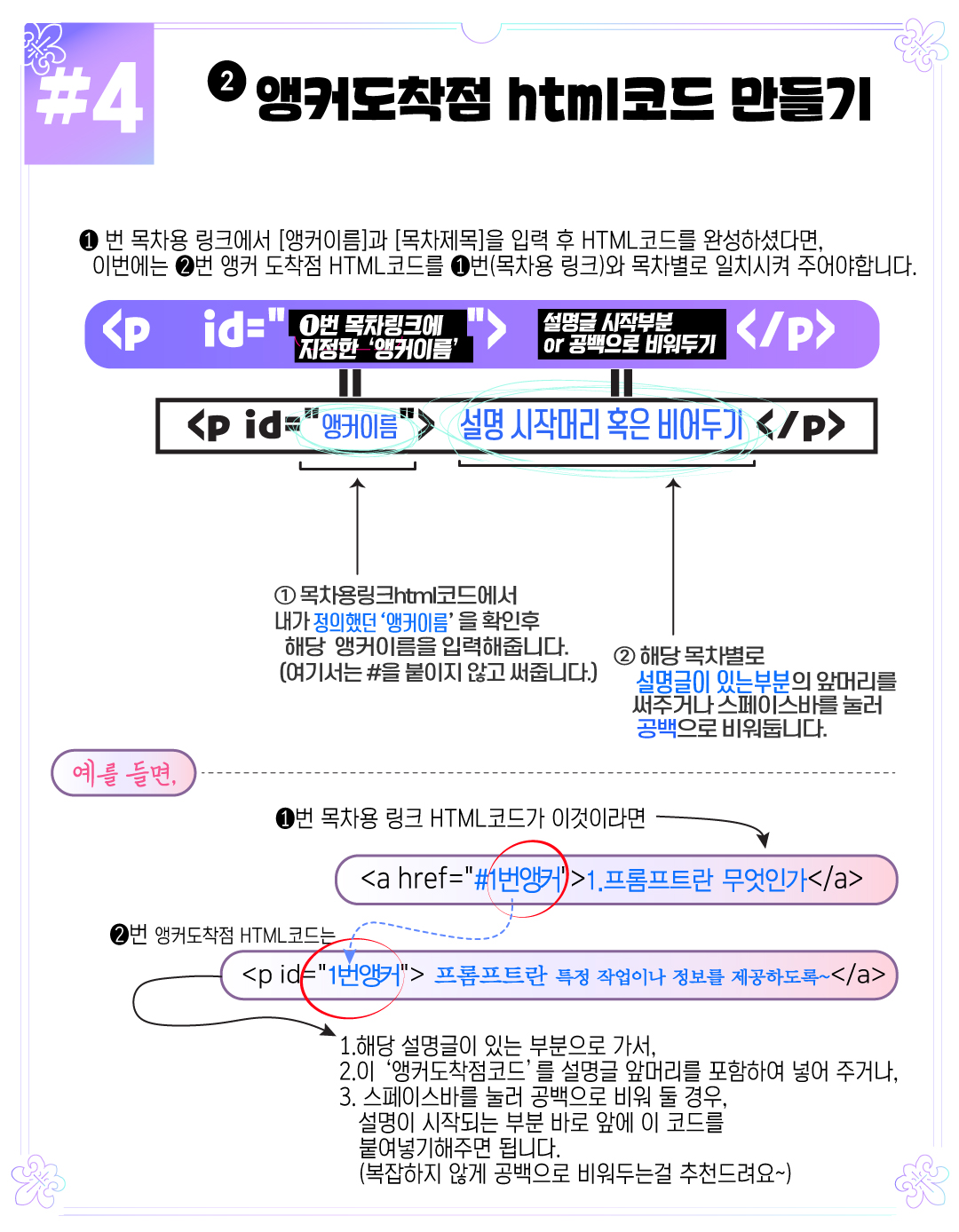
4. 앵커 도착점 HTML코드 만들기

❷번의 앵커 도착점 HTML코드는 <p id="앵커이름">설명의 시작 부분 혹은 공백 </p>인데요.
앞서 만들어준 ❶번의 내부 목차 링크 제목 HTML코드의 앵커이름과 짝을 맞추어 각각의 목차 제목 코드에 정의해 주었던 앵커링 이름을 ❷번 앵커 도착점 HTML코드의 id속성값에 입력해 주면 됩니다. 위에 그림에서 보시면 id속성의 HTML태그에 목차 제목에 걸어주었던 앵커의 이름을 넣어주되, #(샵)을 붙이지는 않습니다. 가끔 내부 목차 제목 태그에서 그대로 복붙을 하는 경우가 있어 #을 붙였다가 코드가 적용되지 않는 경우가 있습니다. 앵커이름을 뒤에 오는 곳에는 설명글이 시작되는 부분이나 스페이스바를 눌러 공백으로 비워둘 수 있습니다. 저는 스페이스바를 눌러 공백으로 비워두는 게 복잡한 과정 없이 긴 글의 시작 부분에 코드를 넣어줄 수 있다는 점에서 추천드립니다. 위의 그림처럼 내부목차 앵커링 도착점 코드를 이해하셨다면, 마찬가지로 이어서 나열해 주는 작업을 합니다.
5. 앵커 도착점 HTML코드 메모장에 미리 나열하기

내부 목차제목 HTML에서 각각의 해당 긴 설명글이 있는 앵커 도착점 HTML코드도 메모지에 위의 그림처럼 정리해 줍니다.
저는 [목차제목을 HTML태그]를 확인하면서 [앵커 도착점 HTML코드]의 id속성에 앵커이름을 대입해 완성해 주었고, 설명글의 앞부분이 들어갈 자리는 스페이스바를 눌러 공백으로 비워두었습니다.
6. 티스토리 내부 목차 링크 HTML코드 편집기에 넣기

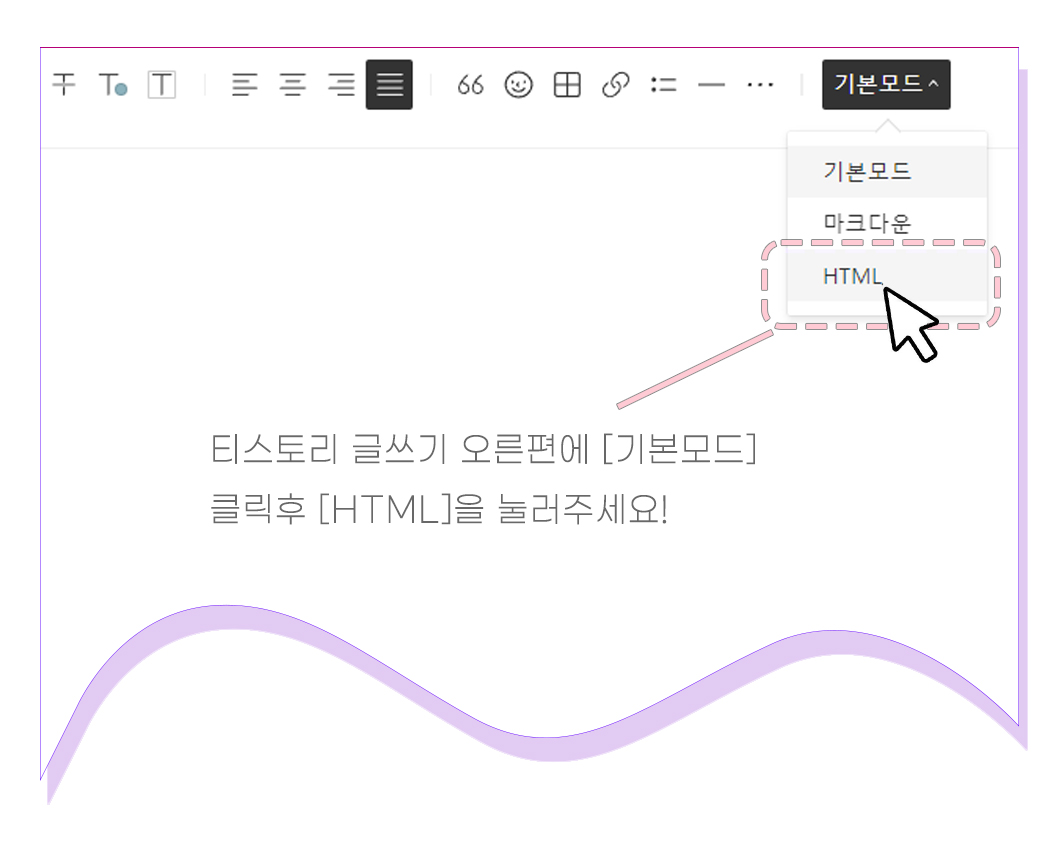
내부 목차를 만들기 이한 각각의 목차용 제목 링크 HTML코드(출발점)와 앵커 도착점 코드를 완성하였다면, 티스토리 글쓰기 창 오른쪽에 있는 [기본모드]를 클릭한 후 [HTML]을 눌러 HTML 편집기로 들어가 줍니다.

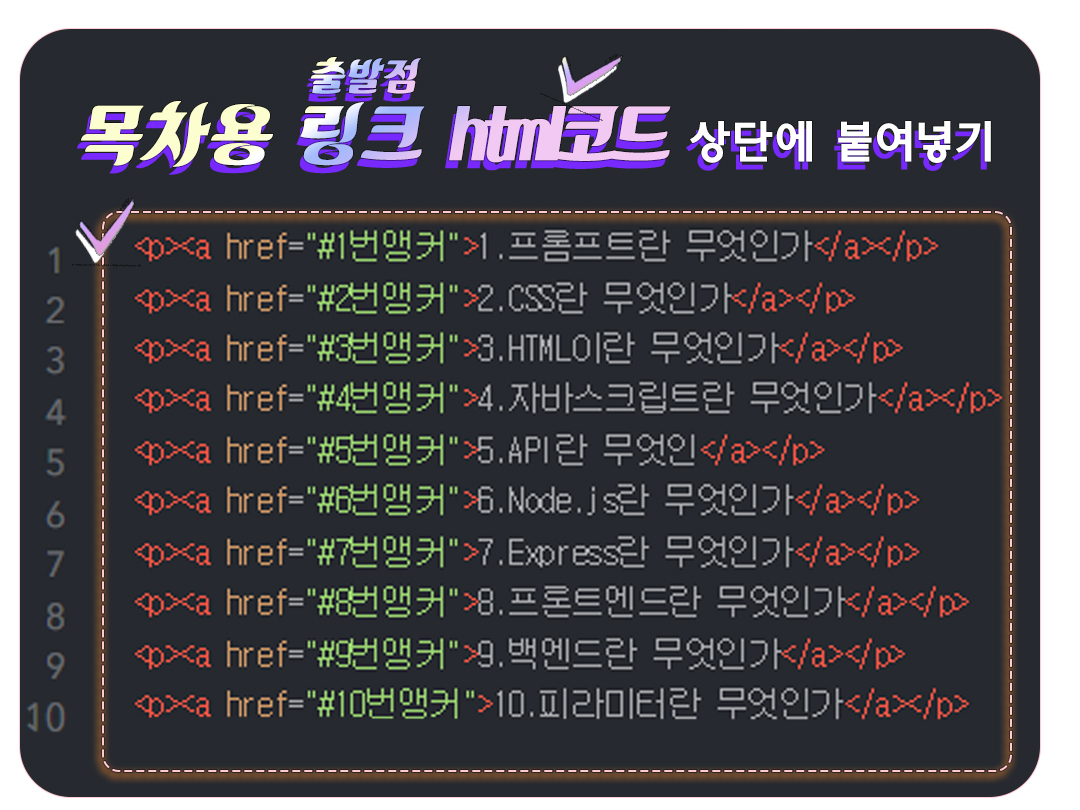
앞서 3번에서 메모장에 잘 정리해놓은 ❶번 코드 목차 제목의 내부 목차 링크 HTML코드가 완성되었다면, 위의 그림과 같이 메모장에서 전체태그를 복사한 후 티스토리 HTML 편집기 상단에 붙여 넣기 해줍니다. 상단이 아닌 원하는 자리에 목차를 삽입하고 싶다면 해당 코드전체를 그 구간에 넣어주시면 됩니다.

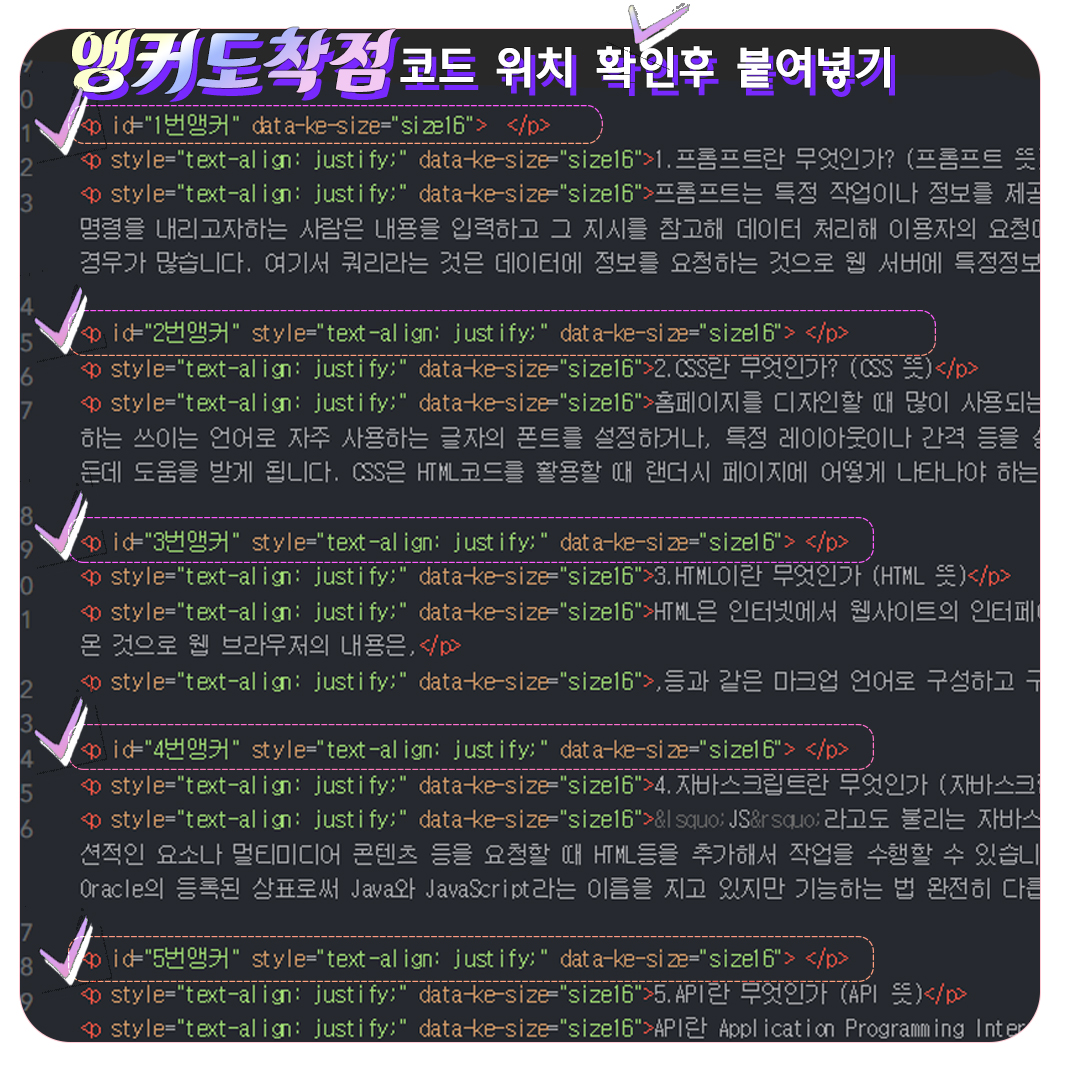
❷번 코드인 앵커도착점 HTML코드를 HTML편집기에 삽입할 때는 긴 글이 있는 즉, 설명글이 있는 각각의 지점들을 찾아 삽입해주어야 하는데요. 위의 예시 사진과 같이 앞서 메모장에서 정리해 둔 앵커도착점 HTML코드를 하나씩 복사하여 제목에 해당하는 긴 글이 있는 지점의 앞부분의 붙여넣기 해줍니다.
저는 1번앵커가 있는 HTML코드를 첫 번째 설명글인 '1. 프롬프트란 무엇인가'에 대한 설명글이 있는 곳에 붙여넣기 해주었고, 다음 2번 앵커는 해당 목차 제목인 '2.CSS란 무엇인가'에 대한 긴 설명글이 있는 곳에 붙여넣기 해주었습니다. 이와 같은 방식으로 도착해야 하는 지점을 찾아 ❷번 코드인 앵커 도착점 HTML코드를 하나씩 글 시작 부분 앞에 삽입해 주시면 완성됩니다.
수고하셨습니다. 예로 보여드리면서 완성된 저의 목차는 아래와 같이 생성되었습니다.
| 목 차 1.프롬프트란 무엇인가 2.CSS란 무엇인가 3.HTML이란 무엇인가 4.자바스크립트란 무엇인가 5.API란 무엇인 6.Node.js란 무엇인가 7.Express란 무엇인가 8.프론트엔드란 무엇인가 9.백엔드란 무엇인가 10.피라미터란 무엇인가 |
(위에서 목차의 제목을 클릭해 보시면 제가 작성한 해당 내부 목차의 설명 구간으로 이동하는 것을 경험하실 수 있습니다. )
<목차에 대한 설명글의 예시로 적어봤습니다>
1. 프롬프트란 무엇인가? (프롬프트 뜻)
프롬프트는 특정 작업이나 정보를 제공하도록 지시를 내리는 명령입니다. 쇼핑몰과 같은 사이트에서 로그인 시 아이디와 패스워드를 요청하면 이는 로그인 프롬프트입니다. 자바(Java Script)에서는 프로프트 함수(prompt)로 명령을 내리고자 하는 사람은 내용을 입력하고 그 지시를 참고해 데이터 처리해 이용자의 요청에 대한 인터페이스를 제공하게 됩니다. 사이트를 만들거나 프로그래밍을 할 때 내가 입력창에 입력하는 요청과 상호 작용하면서 사용자에게 표시되는 메시지나 쿼리(Query)를 의미하는 경우가 많습니다. 여기서 쿼리라는 것은 데이터에 정보를 요청하는 것으로 웹 서버에 특정정보를 제시해 달라고 이용자(웹클라이언트라고도 합니다)의 요청에 대한 처리결과를 말합니다. 주로 이용자는 문자열을 기반으로 웹 서버에 요청하게 됩니다.
2.CSS란 무엇인가? (CSS 뜻)
홈페이지를 디자인할 때 많이 사용되는 CSS는 Cascading Style Sheets의 앞글자를 따 온 것으로 사이트를 꾸밀 때 규칙을 배열해 주는 언어라고 볼 수 있습니다. 다시 말해, 웹사이트 내에서 스타일이나 특정 포맷을 변경, 조정하는 쓰이는 언어로 자주 사용하는 글자의 폰트를 설정하거나, 특정 레이아웃이나 간격 등을 설정해야 할 때 그 규칙을 CSS로 설정하고 이를 HTML작업 시 적용하고 활용하게 됩니다. CSS는 블로그를 포함하여 워드프레스와 같은 사이트를 보다 시각적으로 근사하고 세련된 디자인을 만든데 도움을 받게 됩니다. CSS은 HTML코드를 활용할 때 랜더시 페이지에 어떻게 나타나야 하는지를 구체적으로 정의해 주는 언어입니다.
3.HTML이란 무엇인가 (HTML 뜻)
HTML은 인터넷에서 웹사이트의 인터페이스를 보여줄 때 내용과 구조를 레이아웃, 사진, 문단, 제목, 본문, 링크, 표 등을 표시하는 표준이 되는 기본적인 마크업 언어입니다. HTML은 HyperText Markup Language의 앞글자를 따온 것으로 웹 브라우저의 내용은 <html>, <head>, <body> 등과 같은 마크업 언어로 구성하고 구체적인 코드를 입력하여 웹사이트를 완성하게 됩니다.
4. 자바스크립트란 무엇인가 (자바스크립트 뜻 /Java Script 뜻)
‘JS’라고도 불리는 자바스크립트(Java Script)는 HTML과 CSS와 달리 ‘상호 작용’을 높이기 위한 프로그래밍 언어로 보다 브라우저상에서 역동적인 상호작용을 수행할 때 활용됩니다. 주로, 애니메이션적인 요소나 멀티미디어 콘텐츠 등을 요청할 때 HTML 등을 추가해서 작업을 수행할 수 있습니다. 간혹 자바스크립트(JavaScript)와 자바(Java) 프로그래밍 언어 같다고 생각하는 사람들이 있습니다. 하지만 두 언어는 사용의 실례가 다릅니다. 두 언어 모두 미국과 기타 국가에서 Oracle의 등록된 상표로써 Java와 JavaScript라는 이름을 지고 있지만 기능하는 법 완전히 다릅니다.
5.API란 무엇인가 (API 뜻)
API란 Application Programming Interface라는 영어의 앞글자를 따온 것으로 직역하면 애플리케이션 응용 프로그램 인터페이스인데 쉽게 말해 명령을 요청하고 거기에 대한 응답을 받고자 할 때 그 사이에서 애플리케이션으로 API가 양측이 서로 통신할 수 있도록 고유의 소프트웨어를 제공하는 것입니다. 내가 어떠한 애플리케이션에서 API를 이용해 특정 다른 애플리케이션에 원하는 데이터에 대한 명령을 요청하면 API에서는 이를 처리해 줍니다. 그런 의미해서 API는 다양한 규칙과 프로토콜의 집합라고 볼 수 있는데요. 각각 다른 두 시스템 사이에서 데이터를 교환해 주고, 필요한 기능이 있다면 이를 공유하거나 통합을 처리해 줍니다. 예컨대, 내가 유튜브의 영상을 모두 가져오고자 할 때 구글클라이드에서 유튜브플레이어 API를 통해 영상을 가져올 수 있습니다. 또한, 내가 온라인 쇼핑몰을 운영 중 일 경우, API를 이용해 고객과 제3자 결제 시스템으로써 API를 통해 거래를 처리할 수 있습니다.
6. Node.js란 무엇인가 (Node.js 뜻 / 노드 뜻)
Node.js는 네트워크에 사용되는 소프트웨어 플랫폼으로 서버의 스크립트 언어라기보다 프로그램 즉, 런타임 환경라고 할 수 있습니다. 이 프로그램은 자바스크립트에서도 활용할 수 있고, 웹 서버에서 여러 가지 기능을 수행하고 정적인 사이트에서 보다 역동적인 기능을 가능케 합니다. 예를 들어, 티켓팅 사이트를 구현시 티켓팅기능을 삽입하거나 다양한 데이터를 이용해야 하는 쇼핑몰에서 실시가 채팅상담 기능 혹은 로그인 기능을 통해 고객의 데이터를 관리하는 기능을 구현할 수 있습니다. 또한, 게임개발에도 활용됩니다. Node.js는 다양한 통제에서 벗어나 원하는 웹사이트를 PC의 윈도우, 맥북은 물론 삼성의 안드로이드나 아이폰의 IOS에서도 구현할 수 있도록 해줍니다.
7.Express란 무엇인가 (Express 뜻/ 익스프레스 뜻)
Express.js를 알기 위해서는 먼저 미들웨어(middleware)라는 것을 알면 쉽습니다. 미들웨이는 설정보다는 관례(convention over configuration)와 같이 특정 작업을 수행할 때 필요한 라이브러리를 어떤 것이든 자유롭게 선택할 수 있게 해 보다 유연하고 수준 높은 기능을 맞춤식으로 구합니다. Express는 http나 Connect (Node.js의 핵심모듈)의 응답 처리를 위한 도구를 제공하는 웹 프레임워크입니다. 이러한 응답처리를 하는 컴포넌트를 앞서 말한 미들웨이라고 합니다. 익스프레스는 확장 가능한 웹 서버를 구축하는 프로세스를 단순화하여 HTTP 요청과 쿠키, 세션, URL 경로를 관리하고 HTTP 요청 메서드를 기반으로 한 복잡한 함수를 구성할 수 있습니다. 뿐만 아니라 컨트롤러, 유틸리티(Utility), 도우미, 모델과 같은 자체적인 모듈을 비롯한 서드파티 의존 모듈, 오류 핸들러, 정적 파일 폴더, 쿠키 및 기타 파서와 같은 미들웨어를 정의합니다
8. 프런트엔드란 무엇인가 (프런트엔드 뜻)
프론트 엔드(Front-End)는 웹사이트나 애플리케이션에서 이용자가 시각적으로 대면하는 부분으로 화면상에 보여지는 페이지를 말합니다. 시각적으로 웹페이지에는 다양한 디자인이 있습니다. 여기서 이용자가 눈으로 보게 되는 인터페이스에서 디자인적인 레이아웃이나 클릭할 수 있는 버튼, 그래프나 표와 같은 데이터를 포함한 랜더링 페이지를 의미합니다. 예컨대, 유튜브 사이트에 들어갔을 때 첫 화면에 추천영상들이 뜨고, 왼편에 구독 리스트가 보여지는 것, 나의 시청 활동기록 등이 보여지는 것 등 일차원적으로 유튜브 홈화면의 프런트엔드는 여러 가지 기능과 함께 직접 상호 작용하게 됩니다. 이 프런트엔드기술은 브라우저상에서 HTML이나 CSS와 자바스크립트와 언어로 작업된 내용을 사람들이 웹 페이지상에서 볼 수 있는 콘텐츠나 페이지로 렌더링 하는 역할을 해줍니다.
9. 백엔드란 무엇인가 (백엔드 뜻)
백엔드(Back-End)는 말 그대로 백(Back) 웹페이지나 애플리케이션의 뒤에서 작업을 수행하는 곳을 의미합니다. 즉, 웹 서버의 뒷부분입니다. 이 백엔드에서는 이용자들이 직접적으로 볼 수 없는 영역으로 데이터를 처리하거나 데이터베이스들끼리 명령을 내리고 응답을 하는 영역입니다. 여기서는 API를 포함한 다양한 기능과 서비스들 작업을 수행하고 처리하는데 대표적으로 쇼핑몰과 같은 사이트에서 회원가입을 할 때나 로그인을 할 때, 백엔드에서는 개인정보를 확인하고 인증을 요청하거나 가입정보와 로그인내용이 일치하는지 검토하고 처리하는 일을 합니다. 또한 제품을 주문했다가 취소를 했다면, 백엔드 기술은 웹페이지 배후의 로직으로 주문정보와 관련한 데이터를 확인하고 취소처리를 해주는 작업을 수행합니다.
10. 피라미터란 무엇인가 (피라미터 뜻)
파라미터(Parameter)는 매개변수라고도 하는데, 웹페이지 접속 시 특정 변수 값들을 미리 입력게 만들어 놓는 기능입니다. 파라미터는 보통 URL에 물음표 표시인 ‘?’를 추가해 변수가 되는 값을 정해줍니다. 예컨대 구글 검색엔진 메인 사이트로 들어가면 구글닷컴(google.com)이라는 홈화면이 뜨지만, 검색창에 “내부 목차 링크”라고 검색했을 때는 “https://www.google.com/search?q=내부+목차+링크&”라는 형식의 주소로 표기되면서 주소상에 물음표가 생기면서 구글의 검색어 파라미터는 '? q'라는 것을 알 수 있습니다. 특정 검색어의 페이지로 이동할 때 구글은 변숫값이 되는 피라키터로써 url 뒤에'? q=검색어'를 채택한 것입니다. 이렇게 특정 입력값을 제공하면 피라미터는 매개변수로서 동작하여 이용자의 명령에 응답하게 되는 것입니다.
이상 지금까지 내 티스토리나 워드프레스에 내부 목차 링크 HTML코드를 삽입해 클릭 가능한 목차를 만드는 방법에 대해 알아보았습니다. 앵커 HTML을 걸어 원하는 설명 텍스트로 빠르게 이동할 수 있는 부분은 정보를 탐색하는 독자에게는 시간이나 에너지 측면에서 큰 보탬이 될 것입니다. 내무 목차 링크 HTML를 잘 활용하셔서 잘 정리된 콘텐츠를 만드시길 바랍니다. 감사합니다.
'디지털데이터와마케팅변화' 카테고리의 다른 글
| 한글 문서 기본 글꼴 바꾸기 (한글 기본 글꼴 설정 변경하기) (0) | 2024.01.27 |
|---|---|
| 구글 안읽은 메일 모아보는법(구글메일,지메일 is:unread) (0) | 2023.11.20 |
| 짱게임 삭제 광고 없애는법 짱게임 광고 팝업창 차단 (0) | 2023.09.26 |
| PDF파일 한글파일로 변환하기 구글문서 (30초내 한글문서로 변환하는 방법) (0) | 2023.09.19 |
| PDF파일 한글파일로 변환하기(알PDF로 표까지 함께 변환하기) (0) | 2023.09.19 |




댓글